2D RPG help
Blitz3D Forums/Blitz3D Programming/2D RPG help
| ||
| Hello all. As you know, I've been working on my project for a while now. I however have decided to try creating my game in 2D, USING 3D so it's much easier to make. Now my problem is, I need to know if there are any tutorials around that are still online which are RPG demos. (Like map scrolling, tile editors, etc...) Can someone please point me in the right direction? Thank You all so kindly! Have a great afternoon! ~GW |
| ||
| There's a "playable" (it's like 10 seconds long but anyway) example of a SNES-style topdown RPG* in the code archives here: http://www.blitzbasic.com/codearcs/codearcs.php?code=1996 The image link seems to be dead but it's this one:  *no stats, no fights, no shops, no anything... but you can move around and there's a cutscene |
| ||
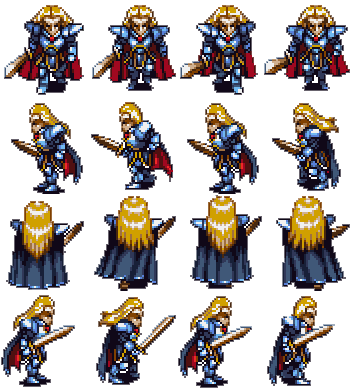
| Thanks alot, Yasha. Is there a tile scroller RPG with a small 4 movement animated player? I've tried to create one, but I've run into a problem with the animation. I will post it below. And here's the sprite sheet: freedan1qu.png:  Be sure to rename the above image to freedan1qu.png, or the source code won't work. In short, what I want to do is make the player animate add a simple 256x150 tilemap and make the map scroll with the player all the way up to the border where the player will hit a wall and stop. Once I am able to do that I should be fine again. Thanks again for your wonderful assistance, Yasha! =) ~GW |
| ||
| Take a look at this.. http://www.petesqbsite.com/sections/tutorials/zines/qbtimes/3-maps.html This will help you understand how to do camera and scrolling.. ~FBEpyon |
| ||
| Thanks bud, but this isn't easy for me to follow. Is there a way I can just use 3D to allow for camera scrolling using a sprite instead of an image? |
| ||
| Is there a way I can just use 3D to allow for camera scrolling using a sprite instead of an image? Yes, you could use a sprite or a quad mesh with either an "animated texture" on it or a custom routine to change the texture for each new pose. Then move the camera according to the movement of the main character. Take a look at this tutorial : http://jnoodle.com/Blitz3D/ Some "flat characters" who walk on a 3d mesh. Then it is only a matter of positioning the camera at the side (look toward the other side) and only allow movements on the x axis and y axis, or positioning the camera at the top (look toward down) and only allow movements on the x axis and z axis. |
| ||
| About the use of textures instead of images : The thing with textures is that you have to use a specific size (8, 16, 32, 64, 128, 256, 512, 1024, 2048, 4096) so that it is displayed correctly on the mesh (according to the UV of each vertex). For a human character, when the arms and legs are stretched, i have measured this ratio : 0.8 width for 1.0 height or 1.25 height for 1.0 width Therefore it is better to use a texture that is bigger than the max width and the max height of your character so that you can draw all the animations in the same space. Also you want to consider that weapons and armors will take more space. If you don't want to think about it too much, simply draw you character at the center of a big enough texture so that there is enough space around him. |
| ||
| I recently converted to 2d too, so I support it. It's great to know whatever you do in Photoshop is exactly how it'll look in the game. Also, antialiasing is much easier in 2d, you just use Leadwerks texture tool. I have an antialiased text module you can use too if you want, just let me know. |
| ||
| Sounds good, @Fox! Thanks alot! =) |
| ||
| Hope you have permission to distribute and re-publish that image. |
| ||
| It's being used as a free example. I do not own any of the copyrights. The copyrights explicitly belong to Nintendo. I hope the sprite ripper also has permission because I downloaded it off a sprite site. ;) |
| ||
| So I'm attempting to reconstruct this script in Three.js javascript, but I first need to fix it in order to do so. I have gotten alot better since I started this last year, but I still can use some help on getting the correct player frames to map to the correct player keyboard buttons. "Down" OR "S" are the only 2 keys that seem to have the correct animation frames for "Walking" while "facing Down". Here's what I have so far: Thank you to all that help! Sincerely, ~GF |
| ||
| By curiosity, why do you use your function "GDI_VKeyDown()" instead of keydown() ? Is there any advantage to do that ? |
| ||
| Yes. It makes multiple key shortcuts such as "Ctrl+Shift+Space+C" work for me. |
| ||
| Ok. And why do you need complicated key combinations like that ? I regularly use key shortcuts like ctrl+c, ctrl+x, ctrl+v, ctrl+z, alt+tab, shift+delete, alt+f4, ctrl+alt+delete, win+d, when i use Windows and also in some tools, but i rarely need more than a combination of 2 keys... |
| ||
| I don't need to answer that... Are you going to actually help with the frames, or are you just gonna sit here and criticize me all day? -.- |
| ||
| I don't criticize you, i am curious why you need this. About your question, there are probably already several examples on the forum and in the code archives, do a search : https://www.google.fr/?gws_rd=ssl#q=animation+frames+with+images+site:blitzbasic.com The idea i suppose is to have several images for each animation, one image for each pose Then define a ms time for each pose (posems) (in milliseconds), and consequently you have a ms time for each animation (animationms). Then each loop, check which keys are down, and depending on the input and on the player state, calculate the animation to play. Then if the animation to play is not playing, retrieve the now ms and store it (startms), draw the first image (first pose). But if the animation to play is already playing, calculate nowms - startms, and depending on the result draw the appropriate image (appropriate pose). And when the animation reaches the end (nowms - startms > animationms) you have to reset the startms (startms = nowms) I would do it like this... Also it will be easier to manage if you limit the number of FPS. |
| ||
| Ok, thanks @Rems! :) I decided to change it to 3D with a 2D animated texture & invisible quad which is working MUCH better. Only problem is, I can't seem to get this texture_mask_colour() function to work for ALL frames. Just on the START frame... Thanks Rems! :) ~GF |
| ||
| Updated above. |
| ||
| I have updated my 3rd post & my 18th post to reflect on a HUGE update I made! I had a breakthrough FINALLY! I got the animation working correctly! The only problem is I can't get the texture mask function to mask ALL the frames in the sprite sheet... EDIT: Having problems with MULTIPLE animations now.. How do I go about fixing this? [Edited above code] Thanks to all that help! |
| ||
| after a quick look at your code, some observations : why not load each pose image and then recreate a texture for each pose by replacing the pixel to mask with black (0,0,0) or alpha 0, then use these pose textures to texture your quad ? In this way you will not need to waste ms trying to color pixels in the mainloop... even better : use an image editing tool to color the pixels which must be transparent in black (0,0,0) and then save the image, and then load the texture with flag 4... |
| ||
| Because there are some pixels on the outside of the sprite that are totally black, and are needed for the sprite's outline. Otherwise, I would. Is there a better way? |
| ||
| If you create a graphics window with 32bits colors, "real black" is 0,0,0 (can be masked with flag 4) but you can create a black outline with 1,1,1. See : |
| ||
| Load textures with rightclick.       UPDATED! . |
| ||
| THANK YOU BOTH! THAT'S FREAKIN' UNGODLY, RGR! O_O AMAZING! SIMPLY AMAZING! |
| ||
| Nice example RGR. I think it probably takes more time to draw all poses of the character by hand than to capture the poses of a 2d or 3d animated character. And you can probably have more intermediate poses this way, so the animation will look better. |
| ||
| I.e. Fragmotion can make 2DAnimations automatic from 3DMeshes ... Actually I have updated the File above -because the Player was hopping when it went to the right side ... corrected Btw. I have updated the little demo above ;-) |
| ||
| UNFREAKIN'-BELIEVABLE! RGR, THIS IS THE MOST SICK 2D IN 3D EXAMPLE I'VE EVER SEEN ON THE BLITZ3D FORUMS! O_O |
| ||
| @RGR: what program did you use to correctly position the sprites? Is there some kind of easier tool that does this automatically? |
| ||
| Photoshop ... putting an exact 4 by 4 grid over the image which was changed to a size dividable by 4 (added some Pixels at the bottom) Its then easy to see which of the frames are not at the right place. Cut them out pasted them and moved them to fit inside the grid ... If I would have more of such pictures to fix I would write a program in PureBasic - has the advantage that I can see while moving the frames how the Animation looks like and save as Png. Estimated 15 - 20 Minutes Job with PB (OpenFileRequester, LoadImage, Divide it, Select and Move Frames using Keyboard, Save new Image) |
| ||
| That would be awesome if there were such a program. Photoshop is just too hard without video tutorials. |
| ||
| Paint.NET then, or any other paint program that can put a 4 by 4 grid over the top of an image. |
| ||
| maybe try photofiltre 7, it is easier to use than photoshop |
   |