Determining Vram usage question.
BlitzMax Forums/BlitzMax Beginners Area/Determining Vram usage question.
| ||
| I found this from an old post on the forum here. - "Images are stored *uncompressed* in video memory, taking 4 bytes for each pixel (32 bit: 24 bits for the color, and 8 bits for alpha info) - memory allocated rounded *up* to the nearest power-of-two size. This means that an 800x600 pixel JPEG file that's 50KB on disk, all of a sudden takes up 1024 x 1024 x 4 = 4 MB of video RAM." I have a door animation for my fps dungeon crawl, like the old dungeon master game, that is 1573 x 1080 pixels per frame. This would then be rounded up to 2048x2048 x 4 bytes x 60 Frames = 16.7 MB per frame x 60 frames = 1002+ MB! So that's over 1GB of Vram just for my door animation!? lol. I must be going at this all wrong then. The static assets don't take to much vram, but animations at this rate will never work it seems. I probably need to consider Vcards down to 512 mb, but this is a prob for even high end. Anyway, where am i going wrong or not understanding here? |
| ||
| If you're making a first person shooter, then it's 3D, isn't it? In which case you shouldn't be animating textures for anything larger than spot particle effects. You should be animating vertices - or whatever passes for vertices if you're raycasting or some other 2D/3D hybrid. I haven't done the math, but your VRAM calculations seem right. |
| ||
| Sorry, I forgot to mention im doing it in 2d. I render scenes to pngs and cut out the assets for display. No problem as far placing static images for walls and items in the dungeon. Animations are another issue. As stated. |
| ||
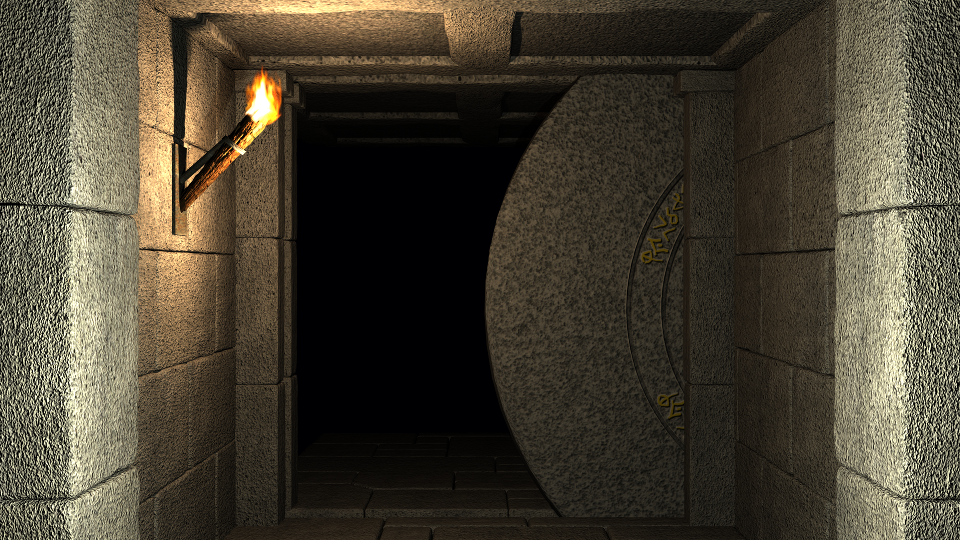
| Yep, well that's not going to work, as you've already determined. You're going to have a find a way of faking it. Rotating the image might work if you can work in the third dimension, or skewing them might be effective if you cannot. To be honest, a screenshot of one of your scenes would probably make it easier to visualize a solution. I'm imagining something like this:  For something like that, where the perspective center is above the mid point of the screen, you would have to skew unevenly, top and bottom - if you see what I mean. EDIT: Added an image to illustrate my (probably poor) description.  I've had to skew the right hand door more on the top than on the bottom to make the perspective look right. I'm not an artist, so the perspective is probably still wrong, but hopefully you see what I'm getting at. |
| ||
| one 'obvious' solution would be to dramatically cut down the # of frames: Do you really need a different image each 1/60th of a second while the door is opening? |
| ||
| Well I guess I just needed confirmation of what I already kind of figured out. Rotate is an option since it is a rolling stone door. Just wont look as good. Its probably my only option really. Gabriel, Yes, something like that. I'm at 30fps. Two seconds worth. |
| ||
 |
| ||
| Definitely rotate it. You need to scale the door anyway (I assume that you support more resolutions than 1080p, don't you?) and when you draw it you can also rotate it. Are all doors of the same kind? |
| ||
| Slice your sprites 1573x1080 can be sliced into: 1024x1024 + rest rest is 1573x56 -> 2048x64 you can even split that too. As a helper just create a "BigImage"-Class which does everything needed for you automatically. Something like this should do it: But... this adds more drawcalls (and in this implementation also "switches" between bound textures). As some already covered a bit: for huge resolutions better use "3d in 2d". So you have a polygon which you manipulate instead of animated sprites. Exception are background assets - but those are mostly not 60fps animated. bye Ron |
| ||
| Slice your sprites That would dramatically complicate him rotating them, though. |
| ||
| It only complicates things if you have your handle inside the images borders. As soon as all share the same handle (eg. the center) position. Rotation is just a matter of "google-able" math formulas. bye Ron |
| ||
| Side question: How do you force smooth 30 fps vs. 60 fps? Thanks. |
| ||
| Use DeltaTiming (for physical updates ... movement etc) plus Tweening when Drawing them. So you update your "position" according to a fraction of a second used for this update. Before setting the current position, a backup position has to get fileld. Your drawing functions/methods have access to a "tweenValue" (how position from 0.0-1.0 marking how many time was left until the next draw-call/frame). Then just tween between the positions. So you can have less update (physic) calls then needed for "animating" while the tweenValue takes care of smooth displayed animations. bye Ron |
| ||
| Thanks for the input guys. Very helpful. Another question. Now that i can't use my door animations, I lose my light level information based on distance away from the door. So what's a good way to darken the image a touch? I would need to darken it down to 4 different levels since it can be seen from up 5 grid squares away. Something like Alpha blending a square over the image? I haven't ever used the blend functions before. |
| ||
| Something like Alpha blending a square over the image? That's one possibility. Alternatively: To draw an image full brightness: setcolor 255,255,255 drawimage to draw a half-brightness version: setcolor 127,127,127 drawimage ..or any combination and intensity of colors. Of course, make sure to change back to setcolor 255,255,255 afterwards so your other drawing operations aren't affected. |
| ||
| Ok. I'll try that. That would be less memory usage. |
| ||
| By the way: How do you lighten the walls on either side of the door? Do they always have the same brightness? (I assume that you use different images depending on the distance) Edit: By the way, you may really want to read up on ALPHABLEND, even if you don't use it to overlay lightmaps as it is dead easy to create partly invisible enemies (for example ghosts) or cloaked characters with it. You basically only need two instructions: SetBlend(ALPHABLEND) 'set blend mode SetAlpha (x) 'x = 0.0 to 1.0, whereas 0.0 means completely transparent and 1.0 means completely solid Most standard drawing instructions work with that. The same caveat applies here, too, though: Reset the alpha for drawing instructions that draw solid stuff (like walls)! SetAlpha (1.0) |
| ||
| xlsior yep. That works great. Calibrator. You are right. Different images swapped out for walls lit with a torch. For the door I just had to settle on one large image that with one light setting on it and scale and rotate. Then setcolor as required for distance. Not as good as the perspective and light information that would have been in the animation, but that was too much of a mem hog. |
| ||
| This reminds me of Myst, the first game. The static screens were high resolution. The animated parts were low resolution; They were movie files under the QuickTime format. You could notice the difference - when a static screen would transition to the low-resolution movie and start playing - but you would take it as part of the game, it didn't really matter. Since you seem to be using pre-rendered graphics, rotating that wheel door manually should look less cinematic. You could use a pre-rendered movie of it. There's an OGV video player from Brucey over here: - http://code.google.com/p/maxmods/source/browse/trunk/theoraplayer.mod/ - http://code.google.com/p/maxmods/source/browse/trunk/theoraplayeropenal.mod/ - http://code.google.com/p/maxmods/source/browse/trunk/theoraplayerbass.mod/ You need an SVN client to download those "theoraplayer" folders. Then place them in BlitzMax\mod\ and compile them as instructed in the threads in Brucey's forum: - http://blitzbasic.com/Community/posts.php?topic=95220#1095313 - http://www.blitzbasic.com/Community/posts.php?topic=101593#1207346 Alternatively, you could stream chunks of the animation from the HD using a child thread, sending data to the main thread using events and event-hooks. This should allow you to keep the original resolution. |
| ||
| Video streaming is an interesting idea and I agree that it can look the best if you use lots of pre-rendered animation frames - and you obviously wouldn't hog system memory as the animation is streamed in from disk. You can also easily use small things to increase atmosphere like debris and dust particles falling down from the door and ceiling gap where the door slides in. The dust doesn't need to be collected on the ground, the movement of it falling down suffices. You can do this with traditional image animation on top of a rotating door, too, but you would have to render that on-the-fly. On the other hand you would still need to pre-render all animations and they would still consume disk space - especially, if you use torches on either side of the door (or both) and different door designs. The Myst games were early CD games as they couldn't get the same result with floppy disks. If you distribute your game as downloads we possibly talk about a couple of gigabytes, at least if you use the videoplayer for other animations, too... In your shoes I'd still first test the door animation with a rotating image but applying a lightmap image over it, that is not single-colored but has a brightness fall-off from the left to right (if the torch is on the left wall - or mirrored if the torch is on the right wall). The lightmap of course does not rotate as the torch stays in the same place ;-)... Testing this would only require one door image and one lightmap - see if you are happy with the results and then do what your heart tells you. |
| ||
| In your shoes I'd still first test the door animation with a rotating image but applying a lightmap image over it, that is not single-colored but has a brightness fall-off from the left to right (if the torch is on the left wall - or mirrored if the torch is on the right wall). The lightmap of course does not rotate as the torch stays in the same place ;-)... And you can do that by using a Alphablended mask, with the 'lit' side fully transparent, and the unlit side progressively darker |
| ||
| You can also easily use small things to increase atmosphere like debris and dust particles falling down from the door and ceiling gap where the door slides in. The dust doesn't need to be collected on the ground, the movement of it falling down suffices. You can do this with traditional image animation on top of a rotating door, too, but you would have to render that on-the-fly. That is an interesting way to camouflage the procedural animations. A lot of special effects, fog etc. that composite into a rich scene. |
| ||
| Those are some great ideas. I'll need to try to make the environment a little less "sterile" and doing some environmental effects would help with that. The other daunting task ahead yet is rendering some animation sequences for enemies lurking around in the dungeon. It will take some frames to do that, but I can scale a base set hopefully that will look good enough and not be to much memory consumption. Long ,long way from that though. Still banging away at assets. |
   |