Monkey2 Node Editor
Community Forums/Showcase/Monkey2 Node Editor
| ||
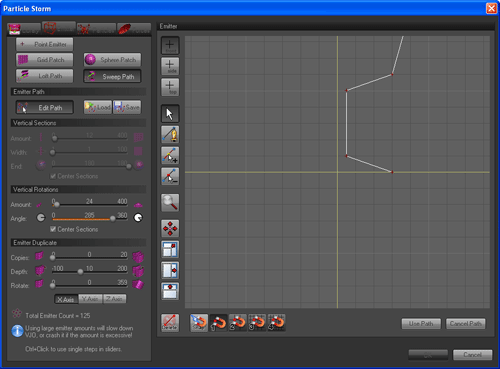
 This is something in very early dev. basically a node based shader constructor. It's all very prototype but I am pleased about the cubic spline and that everything scales perfectly |
| ||
| cool , you can tell you've used apps like poser and reaper , as your apps seem to have that same pro feel |
| ||
| Good stuff. Cubic splines are hard math. |
| ||
| Hi adam.. ive Broke my mind once trying to make those round line connectors Is it modifiable and if so any chance to get a code for doing so? |
| ||
| @mainsworthy I used poser very briefly many years ago, not come across reaper - had to google it OK. a little background for you. I do have a lot of experience with UI's and stuff like that when I took over a large project many years back... Here's what I got:  and after I had finished (this was a one man job over a 2 years)   and one of the new editors I developed for it:  I was really looking for a pic of the automation systems which were designed to look exactly like a mixing desk. All of this was OSC, Midi, externally controllable with full output controls and movie export. Here's someone using it with projectors and mapping  |
| ||
@Hardcoal The code is about 40 lines line. really simple stuff:DrawCubicCurve( canvas, 2, 2, 4, 2, 10, 5, 8, 5 ) method DrawCubicCurve( canvas:Canvas, x0:float, y0:float, hx0:float, hy0:float, x1:float, y1:float, hx1:float, hy1:float ) x0 *= _scale y0 *= _scale x1 *= _scale y1 *= _scale hx0 *= _scale hy0 *= _scale hx1 *= _scale hy1 *= _scale Local mx:float = (hx1+hx0) * 0.5 Local my:float = (hy1+hy0) * 0.5 canvas.LineWidth = _scale * 0.5 DrawCurve( canvas, x0, y0, hx0, hy0, mx, my, 5 ) DrawCurve( canvas, mx, my, hx1, hy1, x1, y1, 5 ) canvas.LineWidth = 1 End method method DrawCurve( canvas:Canvas, x0:float, y0:float, hx0:float, hy0:float, mx:float, my:float, lines:int ) Local k:int Local sc:float = _scale * 0.5 x0 += sc y0 += sc mx += sc my += sc hx0 += sc hy0 += sc Local sx:float = x0 Local sy:float = y0 Local sx1:float = hx0 Local sy1:float = hy0 Local xd:float = (hx0 - x0) / lines Local yd:float = (hy0 - y0) / lines Local xd1:float = (mx - hx0) / lines Local yd1:float = (my - hy0) / lines Local nx:float = sx Local ny:float = sy Local nx1:float Local ny1:float For k = 1 To lines nx1 = sx+((sx1 - sx) / lines * k) ny1 = sy+((sy1 - sy) / lines * k) canvas.DrawLine( nx, ny, nx1, ny1 ) nx = nx1 ny = ny1 sx += xd sy += yd sx1 += xd1 sy1 += yd1 Next canvas.DrawLine( nx, ny, mx, my ) end method this is monkey2 code, but it is very simple to understand (remove the canvas and scale stuff and you're good to go) a line goes from point 0 to point 1, each point having a handle where you drag the influence so point 0 is 2,2 with a handle at 4,2 and point 1 is 10,5 with a handle at 8,5 first you find the midpoint of the line h0,h1 the middle of the handles you then feed each side of the midpoint into a simple curve drawer... Here's a pic to show what is actually going on (and how I worked it out)  |
| ||
| Tnx adam ill check it out.. And ill put you on my credits list :) |
| ||
| no problem ;) I was working on the internal systems and thought about what I posted above and how it is a similar tree. so....  Looks like i'm recoding this again... |
| ||
| Sexy lookin.. |
| ||
| sexy -lol Let me know how you get on with the curve code ... |
| ||
| Sure Bud..! |
| ||
| Hey Adam.. I did this on Xors 3D but I get a straight line. If have no Idea whats the inputs of your function means.. beside that start and end point of the curved line
Import xorsteam.xors3d
xSetEngineSetting("Splash::TilingTime", "0")
xSetEngineSetting("Splash::AfterTilingTime", "0")
xGraphics3D(800, 600)
Repeat
xCls()
xRenderWorld()
DrawCubicCurve(0, 0, 45, 45, 300, 300, 300, 300)
xFlip()
Until xKeyHit(xKEY_ESCAPE)
Function DrawCubicCurve(x0:Float, y0:Float, hx0:Float, hy0:Float, x1:Float, y1:Float, hx1:Float, hy1:Float)
Local mx:float = (hx1+hx0) * 0.5
Local my:float = (hy1+hy0) * 0.5
DrawCurve(x0, y0, hx0, hy0, mx, my, 5)
DrawCurve(mx, my, hx1, hy1, x1, y1, 5)
End Function
Function DrawCurve(x0:Float, y0:Float, hx0:Float, hy0:Float, mx:Float, my:Float, lines:Int)
Local k:int
Local sc:Float = 0.5
x0 = x0 + sc
y0 = y0 + sc
mx = mx + sc
my = my + sc
hx0 = hx0 + sc
hy0 = hy0 + sc
Local sx:float = x0
Local sy:float = y0
Local sx1:float = hx0
Local sy1:float = hy0
Local xd:float = (hx0 - x0) / lines
Local yd:float = (hy0 - y0) / lines
Local xd1:float = (mx - hx0) / lines
Local yd1:float = (my - hy0) / lines
Local nx:float = sx
Local ny:float = sy
Local nx1:float
Local ny1:float
For k = 1 To lines
nx1 = sx+((sx1 - sx) / lines * k)
ny1 = sy+((sy1 - sy) / lines * k)
xLine(nx, ny, nx1, ny1)
nx = nx1
ny = ny1
sx = sx + xd
sy = sy + yd
sx1 = sx1 + xd1
sy1 = sy1 + yd1
Next
xLine(nx, ny, mx, my)
End Function
|
| ||
| H0 is a control point to determine the shape of the curve. If it's on the line beetween start and end point you have a straight line. Try DrawCubicCurve(0,0, 0,300, 300,300, 10) it should draw a perfect circle arc. |
| ||
| ok ill give it a shot , tnx |
| ||
| Sorry didnt work. + you forgot to put another variable on your example Flanker.. Also I dont understand what "the shape of the curve" means.. a curve is a curve.. |
| ||
| I didn't try Adam's code but you can try this one, it's a bezier curve adapted from the code archives, you can visualize and move "control points" : |
| ||
| Ok sir flanker.. Ill try it thanks :) |
| ||
| Thats Great man! thats what I was looking for... Flanker.. |
   |