Angelfont Bitmap font library
Monkey Forums/Monkey Programming/Angelfont Bitmap font library
| ||
| You may've noticed my bitmap font library (Angelfont) in the bananas\beaker folder in your monkey installation. Latest version here: http://beaker.powweb.com/monkey_beaker_angelfont.zip You make your fonts using one of the tools below: AngelCode Bitmap Font Tool (PC only): http://www.angelcode.com/products/bmfont/ Hiero Bitmap Font Tool (Mac/PC): http://slick.cokeandcode.com/ Direct link to java app: http://slick.cokeandcode.com/demos/hiero.jnlp Lion fix here: http://www.cocos2d-iphone.org/forum/topic/220/page/2 BMGlyph (Mac only): http://www.bmglyph.com/ Cheap but paid option. Glyph designer (Mac only): http://glyphdesigner.71squared.com/ This is definitely the best (and most expensive) Mac tool. :) Features of this library include: Alignment (left, right and center). Draw text justified to a box. Simple italic & bold (with embedded HTML codes). Kerning (on by default, turn it off for more speed). Simple input box. [deprecated - You don't need this stuff anymore. But you might find it useful if you want your font data file to be smaller and not XML.] You need to export an XML .fnt file (and PNG bitmap) from AngelCodes BFG and then convert it by dropping the .fnt file onto the "drop_angelfont_xml_here.exe" (bmx sourcefile is there also). There's a similar bmx tool for Hiero fonts. Compiled versions here: http://beaker.powweb.com/dragangelfont.zip [/deprecated] Let me know how you get on. Any feedback welcome. If you make any enhancements then please share them. |
| ||
| Beaker, just started implementing this and in your example, I see that it wraps to a new line. However I can't seem to get this to work for me? (Just carries on writing from the start at the same line) Should I be doing anything in particular? Ta :) -Chris |
| ||
| To carry on, I put the text I am trying to write directly in to your example. textBoxText = "You will notice you are unable to move. Your only ability is the ninjah rope for this level. At the bottom right of the screen you will see three ability icons. Move, lets you move left and right. Rope, lets you use your ninjah rope. Gun, lets you boost." Causes the following...  |
| ||
| I thought I'd have a go at putting a nicer font in, I have my font ready to go but there's no sign of the exes. I can see the bmx files but I don't have Blitz installed. Is there another location to get them from? Thanks! |
| ||
| @raz this is a very good question, i couldn't also find out yet how to wrap to a new line? like in the angelfont example? |
| ||
| The hiero java tool doesn't seem to work on Win7x64. EDIT: scratch that, you can't SAVE the java file, you need to run it right there off the website. |
| ||
| BTW- new line is : Case 10 ' newline which may be a ~n |
| ||
| Please note that the http://slick.cokeandcode.com/demos/hiero.jnlp tool saves the bitmaps upside down on (some?) Macs. Simply flip the png in Preview, and you're fine. :-) |
| ||
| How do you create the XML file? I only get a .fnt and .png when saving from bfg. |
| ||
| @siread You can set the format to be xml from the export option, I think. The result will still be .fnt, but the actual content is an xml file so you can rename it just fine. Then go into the source code, there's a Blitzmax project file you can build. Build it and you'll get an executable that you can just drop .xml file on the executable to get a formatted xml that can be used with this AngelFont library |
| ||
| Ah, got it. Thanks. One thing - the png file is appended with _0 which I needed to remove. Also, in Class AngelFont, "Field chars:Char[256]" is too small for unicode. :) |
| ||
| @siread No problem :) I wonder if it would be better to use Map instead of array. Like you said, the default size is too small for unicode. For some languages like Japanese, it goes to like 13000 or something, if I recall correctly. |
| ||
| Where is the "drop_angelfont_xml_here.exe" file located? I don't have Blitz, is this something I need to get somewhere? |
| ||
| Also, is there a license for using AngelFont module? |
| ||
| @benmc You can get blitzmax 30 day trial from here http://www.blitzbasic.com/Products/_index_.php |
| ||
| Argh, I installed that a while ago and now it's expired. Any chance of someone hosting the exe versions please? |
| ||
| Give these a go: http://beaker.powweb.com/dragangelfont.zip benmc - the license for the AngelFont module is the same as that for monkey. |
| ||
| Hi Beaker, just want to thank you for AngelFont. Diddy is great too, but yours is the only module I absolutely couldn't live without! |
| ||
| This should fix the SimpleTextBox's newline problem. Apparently some of the yOffsets were misplaced. :P |
| ||
| is this still being developed ? |
| ||
| Not actively. It's complete as is. What did you have in mind? |
| ||
| a few things actually, but first of all fonts that are not packed, not sure if the code can handle them at the moment cant seem to find the option if it can. Having the font unpacked and in a nice grid makes it easier for us to then create a sweet looking font in some other art tool, but when their all packed in tight it does not leave much room for glow's or other effects. |
| ||
| I'm sure that the tools for creating fonts allow you to add padding space around each font character, so that you can later edit the font in photoshop etc. ----------------------------------------------------- This app also exports to an AngelFont compatible format (EZGui export): http://www.bmglyph.com/ |
| ||
| This one works as well: http://glyphdesigner.71squared.com/ |
| ||
| Texpac in my sig allows you to increase the padding space. I could add an export to AngelFont if there's interest? |
| ||
| This is great, thanks. The SimpleTextBox.DrawHTML routine however, is too slow to be able to scroll/swipe the text when rebuilding the textbox every frame on a different horizontal offset. Is there some workaround for that? Maybe caching it to a single image, is that possible? Edit: found the reason, using SetColor slows things down tremendously. When using white text all is fine. |
| ||
| Yea glyph designer is awesome, I really like it. If anyone is interested I can sort out my glyph designer module and post it on the code archives. Its a very simple loader that can store multiple fonts, draw dynamic strings and static strings with alignment. However I doubt it has the functionality of this module... |
| ||
| From here: http://www.monkeycoder.co.nz/Community/posts.php?topic=2833 Maybe many of you already know the free Hiero font tool with which you can export bitmap fonts. Since OSX Lion however there seems to be a problem with the official version (preview not working). I searched around and found out many people have this problem but there is a solution: http://www.cocos2d-iphone.org/forum/topic/220/page/2 The second to last post contains a download which works on 10.7 (for me). |
| ||
| Just to thank you for AngelFont library. Using blitzmax tool above and AngelCode and the AngelFont library, now I am free from Monkey's default font. |
| ||
| This works as well and is inexpensive and nice: http://www.bmglyph.com/ Mac only tho. |
| ||
| A big thums up to bmglyph, That's what I'm using. |
| ||
| There are some nice font tools available for the Mac (i'm using Glyphdesigner myself), but besides that buggy Heiro app and the AngelCode Bitmap tool are there any others available for the PC? |
| ||
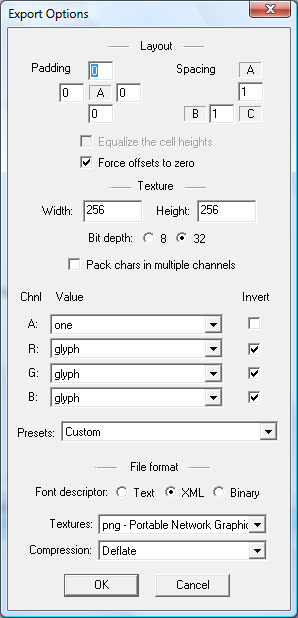
| Help! AngelCode works fine for me using Beaker's sample fonts. Now I'm trying to use the AngelCode Bitmap Font Tool to generate a larger font. But no matter what I do I end up with a totally transparent png file even though the Preview looks fine. Perhaps some kind soul could provide screen grabs of the Font & Export windows that will produce a non-empty png file. Peter Later: I think I may have solved my problem - I had "Pack chars in multiple channels" ticked - unticked it seemd to work ok. |
| ||
It is very likely the ARGB channel settings as shown here: Trying fiddling around with the alpha one. |
| ||
| Please help me! Now I'm struggling around for nearly one hour of experiments with the angelfont tool to get a complete VERDANA font with 255 ASCII signs. Sometime I get empty Texts, sometime I get black boxes instead of text. And the best I got, was a visible text with really rough letters. Can somebody please tell me how I can transfer VERDANA.TTF to VERDANA.TXT and VERDANA.PNG and having the same quality like it was in beakers example? I tried the following settings: Font Setting: ------------------ font=Verdana Add font file: <empty> Charset=OEM ANSI Size=32 Height=100% Font smoothing= YES Clear Type=YES Match, bold, Italic,Output..., Do not..., Render..., Super... NO Export Options: ------------------ Padding= 0 0 0 0 Spacing= 1 1 With=256 Height=256 Bit depth=32 Channel A=outline Channel R,G,B = glyph Preset=Custom Font Descriptor=XML Textures=png Compression=Deflate Equalize..., Force..., Pack..., Invert all NO I did "Save bitmap..." and then drag the "VERDANA.FNT" over "drag_angelfont_xml_here.exe". Then renamed "VERDANA_0.PNG" to "VERDANA.PNG" and copied "VERDANA.PNG" and "VERDANA.TXT" to the "MyGame.data" here the screenshots: |
| ||
| Next problem with german umlauts and Angelfont: The sample above runs on HTM5, but if you try to draw a german "Ü" with angelfont on Android the folloeing error appears: If I code... [monkeycode]Font.DrawText "Ü",50,50[/monkeycode] ...I get something looks like an "Äoe" with oe closed togehter. If my app receive the "Ü" via MNet-Http and I now want to draw it in Angelfont, the debugger says: "Array index out of bounds" in "...angelfont.monkey<138>" It looks like Angelfont does not handle right the ASCII values or UniCode values. Or what do I do wrong? |
| ||
| I've sent an updated AngelFont folder to Mark. Hopefully it will make it into the next monkey release. Changes include: Bugfix for razs problem above. You no longer need to (but still can) process the .fnt file using the blitzmax app/sourcecode. You can now load the .fnt file directly, using skn3s config banana code (included) and the new LoadFontXml() method. Should generally be a nicer experience. Merry christmas. |
| ||
| Merry christmas. any chance to get the code? |
| ||
| Here you go: http://beaker.powweb.com/monkey_beaker_angelfont.zip I've added some more optimizations and bug fixes in the last hour after trawling through the forum for complaints etc (some quite unjustified!). |
| ||
| Excellent! Looks like "Sparrow" is the font format to use from bmGlyph, will test... |
| ||
| Sparrow looks like it should work with the new LoadFontXml() method. I've just added support for paged font textures which BMFont supports, but it doesn't look like bmGlyph or GlyphDesigner do, which is a shame. I've also optimized more and added a small fix to the simpleinputbox that Mark suggested. I will put a new upload here tomorrow. |
| ||
| Looking cool. I used the AngelCode app with BlitzMax for my last 3 casual games, it's very good. Quick question: How did you do the italics? I didn't know there was any kind of skew texture command in Monkey. |
| ||
| Grey - I skewed the matrix using the Transform command. |
| ||
| Holy crap I didn't know you could do that. This could be cool. Can any other deforms be done? For example get a 2D texture and make it look like it's rotating in 3D by bringing in the corners on one edge? Sorry for off-topicness. |
| ||
| Here is the very latest version: http://beaker.powweb.com/monkey_beaker_angelfont.zip Grey - take a look at bananas/warpy/transform/transform.monkey and you will see that you can't do what you are thinking. |
| ||
| Thanks Beaker. Shame. |
| ||
| I created a bitmap font generator for this module its in Blitzmax in the code archives.I don't know if any changes have been made to the bitmap font text file but it works with the version I have. useful for those that have Blitzmax. since there is no GUI, it all has to be modified with in code. the source is here: http://www.blitzmax.com/codearcs/codearcs.php?code=3005 It works in Mac for most ttf fonts. the program had problems loading some of them but with most it worked fine. I don't have a windows PC so if anybody tries it let me know how it worked. if any body is willing to take the time and write a gui it would be great. I might create one if I have some time next week. |
| ||
| I havent changed the format of the text files at all, but now you can import BMFont format (.fnt) XML files as well. |
| ||
| hey Beaker, I was looking at your module today to compare between the other font solutions. You might want to switch the XML parsing to: https://github.com/skn3/monkeymodules/tree/master/skn3/xml It is a lot faster and device memory friendly. |
| ||
| Thanks Skn3. I'll take a look when I get a bit of time. |
| ||
| Beaker, I added Delete, End, and Home key functionality. Would be a useful addition to simpleinput. [monkeycode] Select asc Case 8 ' backspace If cursorPos > 0 'And text.Length > 0 text = text[..cursorPos-1]+text[cursorPos..] cursorPos -= 1 Exit EndIf Case 127 ' delete If cursorPos < text.Length Then text = text[ .. cursorPos] + text[cursorPos + 1 ..] EndIf Case 13 Case 65572 ' cursor home cursorPos = 0 Case 65571 ' cursor end cursorPos = text.Length Case 65573 ' cursor left cursorPos -= 1 If cursorPos < 0 cursorPos = 0 Exit Case 65575 ' cursor right cursorPos += 1 If cursorPos > text.Length cursorPos = text.Length Exit End [/monkeycode] |
| ||
| Nice addition. Will add it soon. |
| ||
| I've recently added text image cacheing to AngelFont. It definitely speeds up drawing in HTML5 and GLFW (and very likely other targets too). There are two new base commands: [cacheImage = ]DrawTextCache(txt,x,y[, alphaColor[, cacheImage]]) [cacheImage = ]DrawHtmlCache(txt,x,y[, alphaColor[, cacheImage]]) As you can see you can store the image created and even optionally pass it back into the method for maximum speed. If you don't pass the cacheImage back in to the method then it looks up the text in a table (StringMap for now) to find the relevant image. You can also optionally tell it to alpha out a background color to reduce pixels drawn. Works nice. |
| ||
| Nice so it pastes it into an image? This sounds quite a nice idea! |
| ||
| I've added some more stuff (no release ETA yet tho): 1) Cached text images are now packed into an atlas (for fast single surface drawing). WIP. 2) Added support for BMFonts color channel packed fonts. This is an image where each color channel stores a seperate image, so one image can store your font in a third of the space. Font images created this way take up much less room, meaning faster downloads and smaller app package sizes. Also good if you need a very large typeface, many fonts, or many characters (Asian character sets for example). The font image below is only 17kb:  Other changes: 1) Added fontHeight property. 2) DrawHTML() etc now changed to DrawHtml(). 3) All drawing command x,y parameters switched to Floats. Not sure if this is a good idea or not (thoughts?). |
| ||
| Sounds great. ad 3) Floats are cool. I draw nothing at integer positions anymore, because of the gazillion device sizes and resolutions. |
| ||
| Verrrrrrrrrrrrryyyy nice, any chance of putting this on a bitbucket/git account early? would be nice to have a play! Here is a MAXRECTS packer for blitzmax if it helps, I am sure it could be quite easily converted to monkey. |
| ||
| Skn3 - you can take a look here: http://beaker.powweb.com/angelfont_with_packing_and_cacheing_wip.zip [edit: just noticed, you will need to comment out the line: "Import angelfontanim"] Let me know how you get on. Also, would you consider making the necessary changes to make it use your new xml module? I took a look but wasn't able to work out how to set it up. Thanks for the packer code but I use my own packing routine which I translated from a C example I found online. It works well, is simple and very compact. Note: there is some BlitzMax source in the data folder (alphawriter.bmx) that is needed to tweak color channel packed images from BMFont because you can't adjust the alpha of images in Monkey itself. Cheers. |
| ||
| Really interesting, Robin. I look forward to the release. |
| ||
| Awesome thanks, I will have a look tomorrow :D |
| ||
| Hey beaker thanks for posting this. I only had a chance to look at it tonight. Definitely some nice improvements in there :D I take it when you use color chan packing you don't have teh ability for the font chars to be anti-aliased? |
| ||
| Currently color chan packing assumes that the alpha is represented by the brightness of the pixel (I think). It also means that you can only have white (or black) as the base color of the font (ie. no multicolour fonts). Also there are issues with caching and color. I'm not sure it properly supports switching the color using SetColor. With caching you can choose wether to copy the text and background, or just the text, to the cache. If you use the latter it makes some assumptions based on the passed in color about how to create the alpha (sorta more like a mask). Overall you have to be pretty selective about how and when to use these new features. |
| ||
| I was wrong, it supports rotations fine. I'm cleverer than I thought. :) |
| ||
| What version of the lib contains correct wrap ? The one which comes with Monkey seems to not have that; well it does, but I cannot for the life of me get it to run except when I use text from textfiles, but not if I use programmatically defined strings. Aka: ab := "Something ~n something" doesn't work and I cannot find, in my version of the library, any reference to 0x10 (~n)? Edit: couldn't get the example to work properly (even the soap one had really weird behavior, maybe that's because I use Diddy virtual resolution for everything?) in my app so made my own https://gist.github.com/tluyben/4977254 |
| ||
| The link at the top of this thread should do what you want. Works fine here. 0x10 is 16 in decimal which is DLE (Data Link Escape)in ascii. Did you mean 10? You can find that in simpletextbox.monkey (around line 47). http://www.asciitable.com/ In your code that you linked to you might want to use font.DrawText() instead of font.DrawHtml() because it is faster. What is the soap one? |
| ||
| User Soap in the thread here had a fixed version of the wrapping code (read above :) ; couldn't get that to work :) Speed is not really an object yet; when there is text to be drawn in my game, there is no other drawing / animation going on. But it will be so thanks for that; i'll just make it a flag; I do use HTML as well (i and b) sometimes so I need both. The code works fine in your example (simpletextbox) but it doesn't when I use it separately; wouldn't it be better to make a lib for wrap code with angelfont; I think most people would need it? Anyway; I spent more time trying to get it to work than rolling myself; thanks for your help anyway. And yeah I didn't mean the hex ; didn't think too much about it. Sorry for that. I have one other problem; with some sentences (sentences without *visible* hidden chars) angelfont conks out with a Null reference when trying to resolve the char index; it is always 160 which it cannot find. Even after retyping the text it gave me the same error, with, again visibly, completely sane text. If I let it ignore the error, it works fine and the text looks fine; nothing missing. I was thinking some unicode char in my text, but it seems really impossible as I checked and retyped in vi (where you can clearly see everything) for instance which gives me only chars I expect. Sounds anywhere familiar? I think, for production purposes, it's better to ignore illegal chars than present the user with some intelligible error message anyway. Edit: Hiero seems to save .fnt as txt instead of XML; any way to change that? |
| ||
| I'm not sure if the latest version ignores invalid characters, but for speed sake I originally assumed you would have the correct characters in your font. For Hiero files you should be able to convert them using the dragangelfont.zip tools linked in the top post. |
| ||
| There seem to be only .exe files in there :) I have a mac. Guess I'll buy the bmGlyph tool or something. I made a convertor myself (small perl file; https://gist.github.com/tluyben/4984856 ) which works fine unless the font has multiple pages; Hiero only seems to write 1 png of the many required :) If the font is the original size and it exports one page it works fine. And yeah, again, I have all characters; I cannot find where this character '160' comes from; it's not there. It also ONLY dies when calling the TextHeight, never the TextWidth. So no idea what's going on. |
| ||
| again the problem with german umlauts..... if I write a "ü" inside a string "Gemüse" in monkey code, and I print it with AngelFont it is recognized as ASCII=252 and printed well. The same if I load it from a txt file. But if this "Gemüse" comes from a server, the "ü" has a ASCII value of 65533 and AngelFont crashes with "Array index out of range" at line 235. 1. In the next update of angelfont.monkey there should be added a check "ASCII>256" and in case of this a replacement with any placeholder sign... 2. The version of Angelfont packed into current Monkey Banana is not up-to-date. You should talk to Mark! 3. Or is there perhaps a posibility of using something like a "translation schema" to redefine certain UTF-character? |
| ||
| Interesting. 1) Can you not convert the unicode 65533 to ascii on the server, or even change your server monkey code to catch these? I may look at this more when I get some free time. 2) I will when I get time to fully update the latest version. The one Mark supplies should be quite useable tho. |
| ||
| meanwhile I found out, that my server php script SCORE.PHP sends a correct "ü", when I call it from a browser window here ist the adress: http://www.midimaster.de/temp/score.php?L=1001 the Answer should be Gemüse but if I call it from monkey MNET module the answer contains the Unicode 65533, which is the sign for "unknown character" know as � this sign: |FF| |FD| so now I think the problem is more a MNET problem Can sombody, who is experienced with a the new V67 or V68 feature "monkey http request", check for me, what the php script returns at his computer? |
| ||
| Yo! I just upgraded to Monkey v69, and now my project won't compile on Android. The trace points the blame (a NullPointerException) to AngelFont, for this block: If pageCount = 0 image[0] = LoadImage(url+".png") If image[0] = Null image[0] = LoadImage(url+"_0.png") Else For Local page:= 0 To pageCount If image.Length < page+1 image = image.Resize(page+1) image[page] = LoadImage(url+"_"+page+".png") End End Line 180, specifically where it tries to load first an image that doesn't exist (for example, font.fnt generating an imagemap called font_0.png), will crash on this target when attempting to perform LoadImage, because mojo graphics attempts (and fails) to load a GraphicsContext. I can manually hack this line out as a workaround; however, it gets rid of some of the versatility of this function (and in some ways, makes it more fragile on the targets which don't freak out from this trick, since whether or not a single-page font has a _0 suffix probably depends on BMFont). Any suggestions? Edit: Actually, the correct behavior is probably to not make special exceptions for single-page XML outputs at all. I'm guessing this is a backwards-compatibility thing (once again?) for older versions of bmFont, or possibly a leftover from switching to XML -- Anyway, this block of code causes Android to choke. |
| ||
| I've written a routine for the current stable version of AngelFont which is meant to increase the speed of loading times for .fnt files which are encoded plaintext (ie: not xml-encoded). If you are suffering slow loading times with AngelFonts on Android, please see this thread: http://www.monkeycoder.co.nz/Community/posts.php?topic=4964 |
| ||
| I work a lot with your module, but I always have to do a hack to not get a crash with unicode fonts. Now I want to know, if I do something wrong, or if it is really a bug in "angelcode.monkey" this is the "bug": Class AngelFont Private Global _list:StringMap<AngelFont> = New StringMap<AngelFont> Field image:Image[] = New Image[1] Field chars:Char[256] .... Isn't this hardcoded 256 a bug? If I use an imagefont with more than 256 characters I will get a crash "array out of bounds". As a workaround I always change it this way, but normally the number of character should be counted and defined in the LoadFont() function, or? Class AngelFont Private Const MAX_CHAR%=8500 Global _list:StringMap<AngelFont> = New StringMap<AngelFont> Field image:Image[] = New Image[1] Field chars:Char[MAX_CHAR+1] .... Method DrawText:Void(txt:String, x:Int, y:Int) ... For Local i:= 0 Until txt.Length Local asc:Int = txt[i] If asc>MAX_CHARS Then asc= "*"[0] |
| ||
| It's not really a bug, but a feature. :) I realise it is biased towards english speakers, but it's only really meant as a starting point to get you going. You might want to consider using an IntMap to store your chars. It will be slower but you will save lots of memory. This is your decision of course. |
| ||
| Midimaster: I used an IntMap<Char> for the utf8 hack of Angelfont, but kept the chars[256] array, because I assumed Beaker made it that way for speed purposes. doing a Get() on a Map can incur some extra overhead that can slow AngelFont down, especially if you're calling it text.Length times each frame. That being said, resizing chars with a unicode length has a serious RAM overhead! The hacky solution in monkey-utf8's angelFont was to have both, and only call from the Map if Unicode chars are in use. I would recommend that if you designed your version of AngelFont to cache the text and only draw a surface when text is changed, then using a Map would be just fine. You'd only be calling Get() when you need to redraw the surface, so the speed penalty won't affect you as much. On a somewhat-related note, I've started a document outlining my plans to rewrite AngelFont. Since Beaker claims that AngelFont's always been intended to be only a starting point, I'm sure he won't mind ;) Here are my proposals... don't expect this to be done within a specific timeframe! https://www.evernote.com/shard/s257/sh/e3bb83bd-9c91-487d-85d1-d7871e91d8b8/9c6b477aafa5f65917477438fe9de836 |
| ||
| Sounds good. Something I wanted to do but never got round to was using Skn3s newer XML parser which might be faster on android. Would you consider adding it to your list? |
| ||
| I thought that's what you were using! But, as someone who typically tends to avoid XML like the plague, I had no idea that there was a new version. If it has a similar interface, I don't think it would be much of a problem. But if it were that simple, I'd have figured you'd have done it by now :B Anyway, whatever the case may be, I'll keep my eye open for any updates to the "stable" version of AngelFont before kicking this off, so that I don't re-use anything that you wouldn't use anymore yourself. |
| ||
| Beaker: Here is an updated version of angelfont.monkey which uses skn3's xml.monkey instead of config.monkey. As little code was changed as possible to make it a drop-in replacement, and therefore it still has the same hacks (ie: it checks for paged bitmaps the "wrong" way instead of asking the xml metadata). It does, however, work. You'll need to swap out config.monkey and add xml.monkey instead to the example project for it to work. I have not yet tested it for speed on Android, but it should be faster than the previous version. Would you mind updating the link to your latest "stable" version to this? |
| ||
| Beaker: Here is an updated version of angelfont.monkey which uses skn3's xml.monkey instead of config.monkey. As little code was changed as possible to make it a drop-in replacement, and therefore it still has the same hacks (ie: it checks for paged bitmaps the "wrong" way instead of asking the xml metadata). It does, however, work. No other bugfixes or changes were done to AngelFont, to make merging to the mainline as painless as possible. You'll need to swap out config.monkey and add xml.monkey instead to the example project for it to work. I have not yet tested it for speed on Android, but it should be faster than the previous version. Would you mind updating your latest "stable" version to this? |
| ||
| Hi Nobuyuki Sorry, I've been very busy and completely missed this. It looks good, I'll give it a go soon. Thanks! |
| ||
| One question Beaker; how do you set the font size? |
| ||
| Chroma: Font size is determined by the size of the font you import. If you want to dynamically scale it at runtime, you have to use a matrix operation. |
| ||
| Right, by using Scale. But it makes is kinda hard to read when scaled down. I supposed I need to learn how to make AngelFonts. I'm coding an eBook reader right now so I have to get this nailed soon. |
| ||
| Hmm..not having much luck making my own bitmap font here with the BMTool from AngelCode.com. I select XML out put and it puts out the .fnt and the .png but no accompanying .txt file like with the other fonts. Ah..didn't see the drag and drop converter...got it now. Hmm...says can't read property of f_height of null. Anyone else having problems with AngelFont? |
| ||
| as far as I know the txt file is no longer necessary in the new version of angelfont. But I prefer to do it with txt file. It is rather tricky to get it. In the angelfont package there is a Bmax file named "drag_angefont_xml_here.bmx". Load this into BlitzMax and let it run once. Now when you return to your angefont dir there is a new "drag_angefont_xml_here.exe". Now drag your XML file over this exe and remove it. Two seconds later you will have a corresponding txt file in the same folder. |
| ||
| Right i'm doing that but it's giving me that error. Is there some guide for export settings for when you're using BMTool? The BMTool also puts a weird graying border when you select "Smoothing". |
| ||
| Ok finally got this working. Nice that we don't need the converter anymore too! |
| ||
| One last question. Is there a feature where it will space the words and letters out to fill up the entire line? (kerning) |
| ||
| Not yet. Btw it's called full justify. Kerning is the unique spacing between character pairs. |
| ||
| I would like to use AngelFont for an eReader and full justify is an absolute necessity. I will start tinkering about to see what I can do. |
| ||
| Chroma - try this for full justify (replace simpletextbox.monkey file): It's a quick and dirty hack but should work well. |
| ||
| Thanks Beaker, much appreciated. It works but it does have some lines where it doesn't completely fill up the line. Trying to figure out what's up. |
| ||
| Can you post the text and a screen grab? Do you have any double spaces? |
| ||
| I do have double spaces after each period. |
| ||
| I've added a fix to the code above to handle multiple spaces between words. I hope this fixes your problem. |
| ||
| Beaker you got it. I didn't realize I had to set align to AngelFont.ALIGN_FULL. It works a treat! Thanks. |
| ||
| Beaker, is there a way to force a new line or paragraph? Also, my indents disappear when I load but I suspect that's coming from Skn3s XML loader stripping away white spaces? |
| ||
| You can force a newline with "~n". I'll try and add tabs sometime today. |
| ||
| Easiest way to add tabs is to open angelfont.monkey and change some lines: Add this line to the Public section of the fields: Field tabSize:Int = 5 Then change this line in LoadFont method: to.. and this line in LoadFontXml method: to.. All this does is add a special new tab character to the font that is tabSize times bigger than a space. If you need to change the tabSize you must hardcode it in the Class itself, or change the value before you actually load the font (but after you create a new AngelFont). Hope it helps. Let me know how you get on. |
| ||
| Got the changes in and 5 spaces is acting the same. Is the tab a special character or how would I generate a tab with these changes? Hmm... ~n isn't making a new line here...tried it by itself and in quotes. |
| ||
| "~t" - ie. standard BlitzMax/monkey characters. |
| ||
| Hmm...is it working for you Beaker? I'm having no luck here. Could something in SimpleTextBox be canceling it out? |
| ||
| Shouldn't be, it works for me. Can you send me some sample text and/or your version of simpletextbox.monkey and angelfont.monkey? |
| ||
| Here's my angelfont.monkey. I put the simpletext box inside it too. and my sample text is some text between two xml tags that is loaded by skn3 xml loader. The body of that text is: <body>~tHere is some sample test to test out how the full justify is going to work. I am going to force a new line right here~n and this is the start of the new line. The quick brown fox jumped over the lazy dogs. The lazy dogs couldn't catch the quick brown fox.</body> [/code] |
| ||
| All seems to work fine here. Are you sure you aren't actually using/importing a different version or something? |
| ||
| My code above works for you? |
| ||
| Yep. What computer are you on, and which target are you trying? Could it be an XML problem? Can you also just try putting real tabs and returns in the string if you are loading it? |
| ||
| Did you display the text with angelfont or simpletextbox? |
| ||
| Both. |
| ||
| Yeah you're right, it works but not when I'm not loading text via xml.monkey. If I just create a string in the program itself with ~t and ~n, it works just dandy. Weird! I'll get it sorted and thanks for helping me out Beaker. |
| ||
| Hmm...when a ~t and ~n is used in a text string mativiely inside Monkey it works fine and when you do a Print it actually does the tabs and new lines in the text window under the screen. When it's loaded externally, it just treats it as text and prints it... No idea here... Beaker if you get time, take the test text above that worked fine and load it from an external text file with the LoadString command then you'll see what I'm up against. |
| ||
| For external files you will probably have to swap the ~n and ~t to actual tabs and returns. |
| ||
| Yeah I just saw that if I put in a @t in the external text file and then do a text = text.Replace("@t","~t") that it puts the tab in correctly. For sake of control, I'll probably just insert a manual symbol and "fix" it in code as above. Thanks again for your patience. EDIT: Ok I went with \t \n and \r for tab, newline, and return. Basically the \r just lets me chop the sentence but it just adds a space in and keeps it one long sentence. This part is all done. Thank you Beaker and Skn3. Now, can you make it do (voice trails off...just kidding!) Thanks again. |
| ||
| Beaker, for some reason the double space after a period is pretty small almost like a single space. What would I change to make it a little bigger? |
| ||
| Try replacing these in simpletextbox.monkey: |
| ||
| Something isn't right with that. Will take another look later. |
| ||
| This is better (and faster): |
| ||
| Ok I tried that and now the tabs have disappeared. |
| ||
| How does this work for you? |
| ||
| Hiya, Here's a small fix to simpletextbox.monkey that makes it more compatible with AngelFont wrappers that scale the font using the global matrix. Change Line 28 of simpletextbox.monkey, from this: yOffset = 0 For Local i := 0 Until text.Length If y + yOffset > DeviceHeight() '<---- THIS LINE Return Endif To this: yOffset = 0 For Local i := 0 Until text.Length If (y + yOffset) * GetMatrix()[3] > DeviceHeight() Return Endif Now the code won't exit early -- it will continue to draw until it reaches the "true" DeviceHeight, based on the current matrix yScale. |
| ||
| Hi, Not sure it has been discussed but for some reasons, some fonts do not export any kernings infos (I use GlyphDesigner). Some does, some don't... While kernings can be turned off in the AngelFont module (useKerning), it still tries to load the kerning and crash. I had to add a condition to avoid the kernings to be loaded if useKerning is off. |
| ||
| Hi! Firstly, I'd like to say that this is a brilliant module and will be perfect for my text editor I'm working on right now! :D So thankyou! :D But (there's always a 'but' isn't there! LOL!) I'm having trouble creating my own fonts at the moment. I've followed the process above in exactly the same way it is explained in creating a new font (well I think I have), but for some reason when I try to create a new font it crashes!(I'm using Beakers example that's in the examples directory). All I get a 'memory violation' error. To save my sanity can someone outline the exact export settings they use in bmfont and anything else they do in creating a new font? I don't believe anyone has done this yet and it would be extremely helpful to have. :) All the best! Mike |
| ||
| @necky export as xml, then try loading using LoadFontXML() instead. Don't run any conversion tools! And remember that this is slow on Android unless you're using the version that doesn't utilize config.monkey :) https://github.com/nobuyukinyuu/angelfont-tryouts |
| ||
| I couldn't see any way to get exports straight out of bmGlyph and into AngelFont so I wrote a rough 'n' ready convertor that takes a Coronna format export (*.fnt) and spits out a compatible .txt file. Source here, it's written in BlitzMax. |
| ||
| @Sledge the export .fnt files aren't compatible with the type of .fnt file angelfont can take? If it is compatible with bmfont, angelfont should take it. The only exception are binary-encoded .fnt files. |
| ||
| Nope. AngelFont expects .fnt files to be xml (I'm inferring this from the fact that it's the LoadFontXml() command that specifically looks for a file with the .fnt suffix while LoadFont() looks for a file with the .txt suffix). When you publish a BMFont from bmGlyph the .fnt file isn't xml... ...and neither is it in the precise .txt format you see in the bundled AngelFont fonts (so you can't just change it to .txt and have it work). Coronna export: .fnt file is not xml Sparrow export: .fnt file IS xml :D Memory Access Violation :( Unity export: .txt file. Different formatting to examples. (Note that I'd gotten this and the Coronna export mixed up, so I've corrected those references now.) uvCoords (top left) export: .fnt file, not xml. uvCoords (bottom left) export: ditto SpriteKit export: .xml file that IS xml (non surprisingly!) along with a bunch of separate character images. Memory Access Violation if renamed as *.fnt and loaded with LoadFontXml(). If I've missed something then cool, otherwise bmGlyph users at least have a convertor now :D |
| ||
| Try loading the BMFont() .fnt export with the LoadPlain() method instead. (It's in AngelFont-tryouts, which is more recently updated and fixes bugs in the original) |
| ||
| Loading a BMFont export from bmGlyph with LoadPlain() gives a memory access violation error when you attempt to use DrawText(). |
| ||
| mind giving me an example .fnt file and associated resources so I can test it? |
| ||
| Example font: http://into-games.com/extra/temp/SSPro.zip I just dumped it in the AngelFontsTryouts.data folder and altered the code to load it instead of hightower36. Get the error: Monkey Runtime Error : Memory access violation /Applications/MonkeyPro/modules/mojo/graphics.monkey<496> /Users/Sledge/Downloads/angelfont-tryouts-master/AngelFont/char.monkey<31> /Users/Sledge/Downloads/angelfont-tryouts-master/AngelFont/angelfont.monkey<343> /Users/Sledge/Downloads/angelfont-tryouts-master/AngelFontTryouts.monkey<34> /Applications/MonkeyPro/modules/mojo/app.monkey<65> This is with 76d on Mavericks. If I run my convertor over the .fnt file then change the loading code to...
plainfont = New AngelFont()
plainfont.LoadFont("SSPro")
...all is well. |
| ||
| Thanks, I'll check it out soon. Edit: The problem stems from how AngelFont loads images. It presumes certain things about the file naming scheme which it shouldn't -- I'm thinking this was either a hack originally, or was made this way because there was no metadata tag to specify paged images correctly originally. I will fix this and post again when an update is available. |
| ||
| I've pushed a commit through to angelfont-tryouts which should fix your issue. Please let me know if you have any other problems loading the file. https://github.com/nobuyukinyuu/angelfont-tryouts |
| ||
| Excellent stuff -- seems to work perfectly. Thanks for that! |
| ||
| Is there anyway to add an outline around my text? Or should this be done when generating the bitmap font? |
| ||
| Do it in the initial generation of the font (bake it in), otherwise you can do a silly trick: Render the font multiple times in a very tight circle from your render origin after using SetColor() to your border outline color, then render the font without tinting on top. This can be very slow on some targets, but it will provide a pretty convincing illusion of an outline. The result:  |
| ||
| Remember though that using SetColor for the html5 target will have a big impact upon performance. |
| ||
| Thanks guys, I would rather bake it into the font than do it via code. I also want to change the color of my font but I don't know how to do this with BMFont (from angelcode) |
| ||
| You can take the image from BMFont and paint it in various ways if you want, though it can be a bit of a pain doing it character by character. |
| ||
| Oh that is depressing, I have been downloading all these bitmap font generator programs for Windows. "SpriteFont 2.0" seems to be a nice one, but it only exports to xml :( To bad there isn't a windows one that supports coloring and effects like that and exports to plain text as well so I can use LoadPlain. |
| ||
| If you want simple functionality like that without having to open up Photoshop, I suggest looking at FontMachine by ziggy. Some people here use it and are pleased with it. AngelFont / BMFont are free, so you gotta work a little harder to get what you want out of it :) I made a program a long, long time ago that did something similar to FontMachine's standalone product called CharImages Font Maker , but the format it exports is not compatible with AngelFont today, and was limited to TrueType fonts and unicode 5, so I wouldn't recommend it these days. BMFont 1.14 is what I use now to render out glyph shapes, and Photoshop does the rest. Edit: I'd be willing to put the code up on GitHub if anyone's interested in getting it to export AngelFont compatible metadata. |
| ||
| Thanks, Nobuyuki. I was trying to take this font and change the white inner section to be yellow (instead of white), that is it. However, when I try and use BMFont to export the bitmap font it either adds alpha to the inner white section or some other type of antialiasing. I have tried all different values for bit depth, A, R, G, and B within the export settings. This is making it difficult to edit within Paint.NET to change the colors. All I want BMFont is to generate the font with the black outline and white fill as it is seen in the link I showed. Then I would replace the white with yellow within Paint.NET. |
| ||
| To bad there isn't a windows one that supports coloring and effects like that Why not write one yourself? That kind of program is typically pretty interesting. After you do that you can write a routine that replaces all internal pixels of the image (all the pixels that don't have a neighbor that is the background color) with a color like fullbright magenta. Then you put something in your text display routine that cycles or otherwise changes the fullbright pink to some other color, at runtime... |
   |